Motion Graphics Templates For Premiere Free
In this video tutorial, learn how you can quickly create and customize graphics in Adobe’s latest version of Premiere Pro. It doesn’t matter if you’re short on time, lack design skills, or just plain hate creating graphics — Premiere Pro has you covered with motion graphics templates. Motion Array – A range of free titles, effects, presets, and motion graphics for. Ae & Premiere Pro templates, plugins, Alpha+ overlays, Letterbox Template Pack.
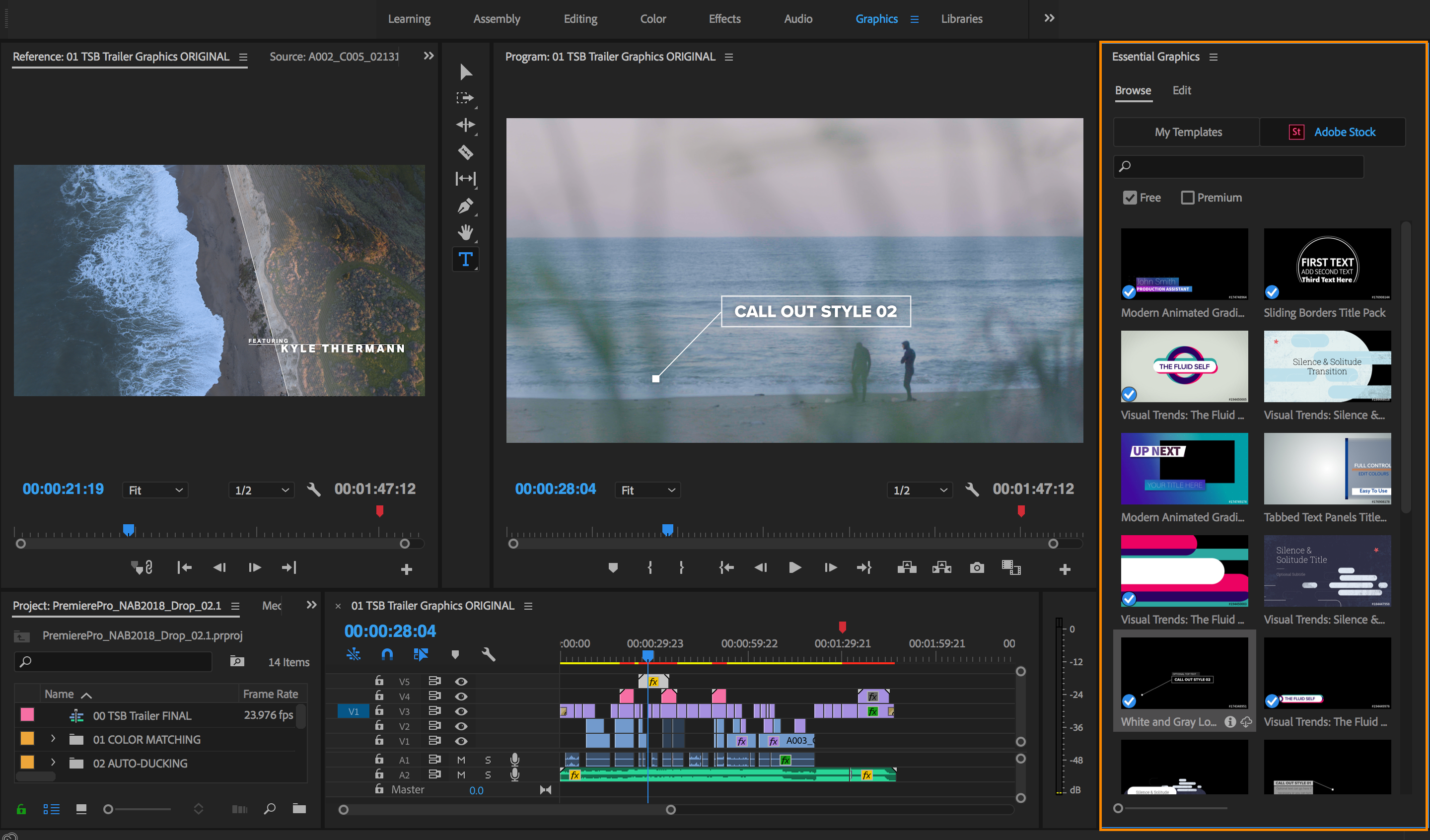
The Graphics workspace and Essential Graphics panel in Premiere Pro provide a powerful workflow that allows you to create titles, graphics, and animations directly within Premiere Pro.
You can also use the Essential Graphics panel to customize Motion Graphics templates (.mogrt files) that have been created in After Effects or Premiere Pro. For more information on Motion Graphics templates, see Using Motion Graphics templates in Premiere Pro.
Essential Graphics Panel in Premiere Pro
You can create graphics such as titles, lower thirds, and bumpers directly within Premiere Pro using the Graphics workspace. Graphics can be created directly in the Program monitor using the Type tool and shape tools, then refined with the features in the Essential Graphics panel.
Click Graphics in the workspace bar at the top of the screen or select Window > Workspaces > Graphics from the main menu.
You can also open the Essential Graphics panel directly from Window > Essential Graphics if you prefer to arrange your own workspace.
- Graphic clips can contain multiple text and shape layers, similar to layers in Photoshop, and can be edited as a single clip in your sequence. When you first create a text or shape layer, a graphic clip containing that layer gets created in your timeline at the playhead location. If you already have a graphic clip selected in your sequence, then the text or shape layer you created gets added to the existing graphic clip.
- Use the Edit tab of the Essential Graphics panel to see your layers and adjust your graphic, including adjusting the appearance of individual layers, changing layer order, and taking advantage of the Responsive Design features for time and position.
- Add animation to your graphics by keyframing the layers in the Effect Controls panel. You can also toggle animation for each transform property using the Edit tab of the Essential Graphics panel.
- Any graphics you create in Premiere Pro can be exported as a Motion Graphics template (.mogrt) to Creative Cloud libraries or your local disk for sharing or reuse.
- The Essential Graphics panel also allows you to browse Motion Graphics templates (.mogrt) saved locally or in your Creative Cloud Libraries and search Adobe Stock for Motion Graphics templates. For more information, see Using Motion Graphics templates in Premiere Pro.
Select the Type tool (T) or Vertical Type tool from the tools panel.
Click the Program Monitor where you want to position your text, and start typing. A single click creates text on a point, while a click drag creates text in a box, which allows the text to wrap automatically within the border of the box. This behavior is the same as the Area text tool in the legacy Titler.
Use the Selection tool (V) to manipulate text and shape layers directly in the Program Monitor. You can adjust the position of a layer, change the anchor point, change the scale, change the size of the text box, and rotate.
Adjust the appearance of your text using the Edit tab of the Essential Graphics panel.
Some of the text properties you can change are fill, stroke, background, and shadow.
- Fill: Change the color of text by selecting the text, clicking the Fill color in the Appearance section of the Essential Graphics panel, and choosing a color.
- Stroke: Change the stroke (border) of the text by choosing the text, clicking the Stroke color and choosing a color. You can also add multiple strokes to your text and create cool effects. For more information, see Create multiple strokes.
- Background: Change the background of the text by choosing the text, and clicking the Background color option. You can then adjust the opacity and size of the background. If you don't want any background for the text, deselect the Background option.
- Shadow: Change the shadow of the text by choosing the text, and clicking the Shadow color option. You can then adjust various shadow properties such as distance, angle, opacity, size, and blur.
You can replace fonts in a project by updating all fonts simultaneously instead of updating the fonts individually. For example, if you have a graphic with multiple layers of text and you decide to change the font, you can use the Replace Fonts in Projects item to change the font of all the layers simultaneously.
The Replace Fonts in Projects window panel opens containing a list of fonts used in the project.
Under Replacement Font, type in the font you want to replace with.
Once the Replacement Font has been selected, click OK.
Premiere Pro has a Rectangle tool, an Ellipse tool, and a Pen tool for creating free-form shapes and paths.
Click and hold on the Pen tool to expose the Rectangle and Shape tools. Then, select the desired shape tool from the tool bar and draw a shape.
Note:
Hold down the shift key while dragging to create a shape with locked dimensions such as a square or circle.
Use the Selection tool (V) to directly manipulate your shape, including changes to position, scale, rotation, and anchor point.
The Pen tool (P) can be used to manipulate the vertices and handles of a shape.
Adjust the appearance of shapes using the Edit tab of the Essential Graphics panel.
You can add image and video sources as layers within your graphic.
You can create clip layers using one of the following methods:
- In the Edit pane of the Essential Graphics panel, select the New Item icon and choose From file.
- In the application menu bar, select Graphics > New Layer > From file.
- Select a graphic clip in your timeline, and drag the video or image master clip from your Project panel into the layer pane of the Essential Graphics panel
You can select multiple layers within a graphic clip and align or distribute them in the Essential Graphics Panel.
You can align layers by their top edges, vertical centers, bottom edges, left edges, horizontal centers, or right edges.
You can distribute layers horizontally or vertically.
Note:
When you have only one layer selected, using the align buttons aligns the shape or text layer to the video frame. When you have two or more layers selected, the buttons align the layers in relation to each other.
Distribute commands are disabled (greyed out) until three or more layers are selected.
Grouping text and graphic layers is useful when working with complex text and graphic elements. Grouping layers keeps the Edit tab of the Essential Graphics panel uncluttered, and is also useful when you want to create cool masking effects.
Select multiple layers in the Essential Graphics panel.
Do one of the following:
- Click the Create Group icon at the bottom of the Edit section of the Essential Graphics panel.
- Right-click the selected layers and select Create Group from the context menu.
Creating groups using the Create Group icon or the context menuTo ungroup layers, select the layers and move them out of the group.
To add layers to a group, do one of the following:
- Drag a layer to the group folder.
- Drag a group folder into another group folder. The group and all of its layers move.
You can use masks to create dynamic transitions, reveals and wipe animations in Premiere Pro titles by converting text and shape to mask layers. Masks hide portions of a layer and reveal other portions of the layers below the graphic in the Essential Graphic panel layer stack.
Select a text or graphics layer in the Edit tab of the Essential Graphics panel.
Select the Mask with Shape or Mask with Text checkbox in the Appearance section of the Essential Graphics Panel.
Selecting the Mask with Text checkbox when masking with a text layerPremiere Pro creates a mask of that layer and renders everything outside of the layer transparently, revealing the layers below it.
If you have created layer groups, then when you select a layer to mask, then the mask is applied only for the other layers in that group. The mask does not extend to layers outside the group.
Example of the type of effect you can create using masked layersSelect Invert if you want everything visible outside the layer and transparent within the layer.
Note:
New layers in the Essential Graphics panel are always added to the top of the list. However in the Effects Control panel, new layers are displayed at the bottom of the list. So, children within a group children of group appear above the parent in the Effects Control panel, while they appear below them in the Essential Graphics panel.
Example: Creating reveal animations using masking techniques
Use the example below to learn how you can create cool reveal animations using a shape layer and a text layer.
To convert the shape layer to a mask, select the shape and click Mask with Shape.
In the Effects Control panel, animate the position of the text.
Animating the position of the title using the Effects Control panelClick the Keyframetool in the Effects Control panel to position the text outside the masking shape layer for frame 0.
Move the playhead in the Effects Control panel to the right and change the Positionvalue of the text until it is revealed in the shape mask.
Move the playhead back to frame 0 and press Play. Check and tweak the animation if required.
Text layers, shape layers, and paths can be animated using keyframes. You can add animation directly from within the Essential Graphics panel, or by using the Effect Controls panel.

To add animation to your graphics using the Essential Graphics panel:
Select the layer you want to animate in the Essential Graphics panel.
Click the icon next to the property you want to animate (Position, Anchor Point, Scale, Rotation, or Opacity).
This action toggles on animation for the property. The icon for the selected property turns blue to indicate that animation is active.
Note:
Clicking the icon in Essential Graphics panel is the same as clicking on the Stopwatch in Effect Controls panel. If you toggle on animation in one location, it appears active in the other view too.
Move your playhead and adjust this property in the Essential Graphics panel or directly in the Program Monitor to record the keyframes.
Refine your animation using the Effect Controls panel or by adjusting the keyframes in your timeline using the Show Clip Keyframes option.
To add animation to your graphics using the Effect Controls panel:
Locate the layer you want to animate in the Effect Controls panel.
Click the Stopwatch icon to toggle animation for the desired property.
Click Add/Remove keyframes to achieve the effect you want.
Right click a keyframe to access interpolation settings such as Bezier curves and Ease In/Ease Out.
You can edit and transform vector graphics without rasterizing them using vector motion controls. This prevents pixelation and eliminates boundaries caused by undesired cropping.
You can edit vector graphics directly from within the Essential Graphics panel, or by using the Effect Controls panel.
Double click in the Program Monitor to apply changes to the whole graphic using Vector Motion.
Make sure you do not click on one graphic layer item in specific, otherwise you select the layer and not the whole graphic.
You can apply changes to the whole graphic using Vector Motion in the Effect Controls Panel. You can also use Motion, but this will rasterize graphics and pixelate them when scaled.
You can edit parameters for Position, Scale, Rotation and/or Anchor Points.
Refine your animation using the Effect Controls panel or by adjusting the keyframes in your timeline using the Show Clip Keyframes option.
Responsive Design for Motion Graphics makes it possible to design rolls and graphics that respond intelligently to changes in duration and layer positioning.
You can create title or credit rolls that move vertically over the screen by enabling Roll. When Roll is enabled, you see a transparent blue scroll bar in the Program Monitor.
This scroll bar allows you to scroll the text and graphics in your credit roll for easier editing, without having to move the playhead in the timeline to a specific position.
Note:
The length of the title clip in the sequence determines the speed of the roll. The more you increase the graphic clip length, the slower the movement.
Select the graphic clip in your timeline and navigate to the Edit tab of the Essential Graphics panel.
Make sure that the graphic you selected has none of its individual layers selected.
Select the check-box next to Roll to enable credit rolls.
Specify whether you want the graphics to start or end offscreen.
Adjust the timing for preroll, postroll, ease in, and ease out using the timecode for each property.
You can define segments of your graphics that preserve intro and outro animations, even when the overall duration of the graphic changes. Keyframes that fall within these time ranges get pinned to the beginning and end of the clip. Because the keyframes are pinned, you can change the overall duration of the graphic clip, while maintaining its entrance and exit animations.
A transparent white overlay on your graphic clip in the timeline and in the Effect Controls panel indicate the intro and outro segments of the clip. These segments can be defined either in the Essential Graphics panel or in the Effect Controls panel. You can also use keyboard shortcuts to specify intro and outro duration.
Define intro and outro segments and preserve animations using the Essential Graphics panel
Select the graphic in your timeline and navigate to the Edit tab of the Essential Graphics panel.
Make sure that the graphic that you just selected has none of its individual layers selected.
Under Intro duration, specify the amount of time that you want to define as the intro/entrance section using the timecode controls.
Under outro duration, specify the amount of time that you want to define as the outro/exit section using the timecode controls.
Define intro and outro segments and preserve animations using the Effect Controls panel
Select the graphic in your timeline and navigate to the Effect Controls panel.
At the top of the Effects Control panel is a small blue handle at the beginning and end of the selected clip.
Drag the left handle out to define the intro/entrance segment. You see a transparent white overlay that covers all of the keyframes that fall within the specified time range.
Drag the right handle out to define the outro/exit segment. You see a transparent white overlay that covers all of the keyframes that fall within the specified time range.
Specify intro and outro duration using keyboards shortcuts
You can set keyboard shortcuts for specifying Intro and Outro duration using the keyboard shortcut map under Premiere Pro > Keyboard Shortcuts. These keyboard shortcuts are not assigned by default. These commands are used to assign keyboard shortcuts:
- Set Intro End
- Set Outro Start
To use your keyboard shortcuts for Intro and Outro duration:
South hd movie download. Select the graphic clip in the timeline for which you want to preserve an intro or outro animation.
Position the playhead to the position that you want to set the Intro or Outro setting and click the keyboard shortcut that was assigned.
Note:
The keyboard shortcuts are enabled only when the timeline is selected.
You can design your graphics to automatically adapt to changes in the video frame aspect ratio, or to the position or scale properties of another graphic layer (such as when changing the number of characters in your title or lower third).
Small blue pins on the Program Monitor indicate whether the currently selected layer is pinned to another layer.
To define positional relationships between layers:
Select the graphic clip in your timeline and navigate to the Edit tab of the Essential Graphics panel. Microsoft project 2010 activation key.
Select a layer that you want to make responsive to the changes in another layer.
Under Responsive Design – Position>Pin To, specify which layer the currently selected layer should be pinned to. The currently selected layer gets parented by the layer you choose from the drop-down list.
Use the diagram on the right side to define which edge the child layer should be pinned to - Top, Bottom, Left or Right of the parent.
Note:
Use the square in the center to quickly toggle on or off pinning for all edges.
The selected layer now responds in position, length/width, and scale based on changes to its parent layer. When you select this layer in the program monitor, its parent layer displays small blue pins on the pinned edges.
Master Styles allow you to define text properties such as font, color, and size as presets. This feature enables you to apply the same style quickly across multiple layers in different graphics in your timeline.
Once you apply a Master Style to a graphic clip or to a text layer within a graphic clip, the text automatically inherits all changes to the Master Style, allowing you to change multiple graphics at once.
Select the graphic clip in your timeline and navigate to the Edit tab of the Essential Graphics panel.
Select a text layer and give it the stylistic properties that you want for font, size, and appearance.
When you have the desired look, select Create Text Style under the Master Styles section from the drop-down list.
The Master Style appears in your project panel and is available in the Master Style drop-down list. You can then apply this style to other text layers and graphic clips in your project.
When you create a Master Style, a thumbnail image of the style gets added to your project panel. Click drag this thumbnail onto one or more graphic objects in the timeline to update all the text layers in that graphics at once.
You can also update individual text layers of a title to a particular style by selecting the text layer in the Essential Graphics panel, then choosing the desired Master Style from the drop-down list.
You can use the Upgrade to Master Graphic option to create a Master Clip item in your Project Panel from a graphic clip in your sequence. Any graphic clips made from that Master Graphic, including the one you upgraded it from, are duplicates of each other. Any changes made to the text, style, or contents in an instance of a Master Graphic get reflected in all other instances of the Master Graphic.
To create a Master Graphic, select Graphics > Upgrade to Master Graphic.
Select the layer in the Essential Graphics Panel, and navigate to the Edit tab.
Select the wrench icon under Appearance. You can also select the hamburger icon next to the Essential Graphics Panel.
The Graphics Properties dialog box opens. Configure the following fields:
- Line Join – Line Join sets the lines to miter, round, or bevel.
- Line Cap – Line Cap sets the caps of lines to butt, round, or square.
- Miter – Miter limit defines the maximum miter length before a miter join turns into a bevel. The default miter limit is 2.5.
Note:
Miter is only enabled if the Line Join attribute is set to miter. It is the distance between the inner corner and the outer corner where two lines meet.
Note:
Instead of setting Stroke Styles for each layer, you can set a global behavior under Text Properties of the Essential Graphics Panel. Although, settings applied from the wrench menu under Appearance, overrides the global settings temporarily.
You can create multiple strokes for the same object. Adding multiple strokes to an object is the basis for creating many interesting effects. For example, you can create a second, narrower stroke on top of a wide stroke to make the text or shape more vibrant.
Select a text or shape object, or a layer in the Essential Graphics panel.
Click the + icon next to Stroke in the Appearance section of the Essential Graphics panel.
Set the color and stroke width properties of the stroke.
Here's a GIF illustrating how you can use this feature to create cool title effects.
Export your graphic as a Motion Graphics template
Export your graphic clip, including all layers and animation, as a Motion Graphics template for future reuse or sharing.
Select Graphics>Export Motion Graphics template, or right-click the graphic clip in your sequence and select Export As Motion Graphics Template.
Note:
This export feature is only available for graphics created in Premiere Pro, not for .mogrt files that were originally created in After Effects.
TIP:
If you are creating a Motion Graphics template for your own future reuse, save your Motion Graphics template to the Local Templates folder. It is automatically available in the Browse tab of the Essential Graphics panel and you do not have to install it.
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy
Note:
Typekit is now called Adobe Fonts and is included with Creative Cloud and other subscriptions. Learn more.
The Essential Graphics panel allows you to build custom controls for motion graphics and share them as Motion Graphics templates via Creative Cloud Libraries or as local files. Essential Graphics panel works as a bucket in which you can add different controls, modify them, and then pack them as shareable Motion Graphics templates. A new workspace for working with the Essential Graphics panel in After Effects, named Essential Graphics, is available from the workspace bar. You can access the workspace from the Window > Workspace.
The Essential Graphics panel in After Effects can be used in four main ways:
- As a control surface within After Effects: Use the Essential Graphics panel as a control surface for your compositions. Drag parameters from your timeline into Essential Graphics panel to create shortcuts for the elements in your composition you change often.
- To create Master Properties that work as master controls that allow you to modify effect and layer properties of a composition when it is nested in another composition.
- To export Motion Graphics templates (.mogrt): Encapsulate your After Effects project into a Motion Graphics template that can be edited directly in Premiere Pro. All the source images, videos, and pre-comps necessary to maintain your design are packaged in the template. Only the controls you expose are available for customization in Premiere Pro that allows you to retain creative control of your design.
- To group controls together, control font properties, and add controls for CSV and TSV spreadshseet data sources to a Motion Graphics template. You can access the groups with the Add Formatting menu in the Essential Graphics panel. The Add Comment command can be accessed from this menu.
Creating Motion Graphics templates in After Effects
In the Essential Graphics panel, use the Master drop-down to select a composition in your project to start building a Motion Graphics template.
To open a composition in Essential Graphics panel in After Effects, do any of the following:
- To open current composition, select Composition > Open in Essential Graphics.
- To open a particular composition, right-click a composition in the Project panel, and select Open in Essential Graphics.
- To open any composition in your project, click the Master menu in the Essential Graphics panel.
The Master composition is the current composition in the Essential Graphics panel. You can add supported properties from the Master composition to the panel. You can also add properties from the compositions that are in the hierarchy of the master composition.
Properties from composition that are not in the hierarchy of the master composition are considered unrelated properties. When you add unrelated properties to the Essential Graphics panel, a warning message is displayed. The properties are still added to the panel, but are highlighted in red and have no effect when exported as a Motion Graphics template.
Tip: To use unrelated properties, nest the composition containing the properties into the master composition or the hierarchy.
Note:
Unrelated properties do not work when the composition is exported as a Motion Graphics template.
You can add supported properties from any effect or any layer property group such as - Transform, Masks, and Material Options.
Types of supported controls:
Download apk appvn. If you want to delete apps that iMazing has downloaded, you can do that as well. Delete apps on your computer. Right-click a downloaded app to select it, then choose Delete from Library.
- Check box
- Color
- Numerical slider (a single-value numerical property), such as Transform > Opacity or the Slider Control expression control effect
- Source text
- 2D point properties, such as Transform > Anchor Point, Transform > Position, and the Point Control expression control effect
- 2D scale properties, such as Transform > Scale
- Angle properties, such as Transform > Rotate and the Angle Control expression control effect
If you add unsupported properties, After Effects displays a warning message, 'After Effects Error: Property type is not yet supported for use in Motion Graphics templates.'
To add a control, drag single or multiple selected properties from the timeline into the Essential Graphics panel.
You can also use the Add Property to Essential Graphics panel command to add properties to the Essential Graphics panel from either the Timeline or Effect Controls panels. Use any of the following steps to add properties:
- Select a property in the Timeline panel, then select Animation > Add Property to Essential Graphics.
- Right-click a property in the Timeline panel or Effect Controls panel, then select Add Property to Essential Graphics from the menu.
You can also assign a keyboard shortcut to the Add Property to Essential Graphics panel command. To learn the steps, see Visual Keyboard Shortcut Editor.
If you want to only view the properties supported by the Essential Graphics panel, click the Solo Supported Properties button in the panel. The button filters the properties and displays the supported properties in the timeline.
You can use the Essential Graphics panel to customize controls in the following ways:
- Rename a control: To rename a control, do any of the following:
- Click the name field of the control and enter a new name.
- Drag and highlight the current name and enter a new name.
- Reveal source properties: To reveal the source properties of a control in the timeline, right-click the control name and choose Reveal in Timeline from the context menu. The reveal option opens the related composition even if it is closed.
- Reorder the controls: To reorder the controls, drag them up or down in the panel.
The controls that you add to the Essential Graphics panel are linked to the source properties. Changing the value of a control also changes the value of the properties in the composition. For example, if you change the Opacity to 50% in the panel, the value of Opacity in the composition also changes to 50%.
The composition values are simultaneously updated as you slide the value of numerical controls in the panel. To disable the live update feature, hold Option (Mac) or Alt (Win) as you slide.
You can group controls in the Essential Graphics panel for better navigation and to reduce clutter. This is particularly helpful when you add long lists of editable controls or the master properties of nested compositions to the panel.
To create a group, click the Add Formatting menu in the lower-left corner of the Essential Graphics panel, then select Add Group.
To add a control to a group, drag it over the group name.
When you add a text layer to the Essential Graphics panel, you can modify and control the font family, font style, size, and faux styles of that layer in a Motion Graphics template. Use the following steps to add font property controls to the panel:
Add the Source Text property of a text layer to the Essential Graphics panel.
Click Edit Properties option on the right side of the control row.
Select the font properties to control from the following options:
- Enable Custom Font Selection - Adds the Font Family and Font Style controls.
- Enable Font Size Adjustment - Adds the Font Size control.
- Enable Faux Styles - Adds Faux Bold, Faux Italic, All Caps, and Small Caps controls.
Click OK.
Note:
Font controls are unsupported as master properties of a nested composition.
To add comments, click the Add Comment button at the bottom of the Essential Graphics panel. You can add multiple comments, rename them, and reorder them. You can also undo and redo adding comments, reorder them, and remove them if necessary.
- To rename, click the name field of the comment and enter a new name.
- To reorder, drag the comment up or down the panel.
To delete a comment, select the comment and press Backspace or Delete.
Note:
When you duplicate a composition in the Project panel (cmd+D Mac or ctrl+D Win), After Effects duplicates properties and comments added to the Essential Graphics panel for that composition.
To name or rename your Motion Graphics template, click the name field of the template, and enter a new name.
You can set the poster frame for your template. The poster frame is used as the thumbnail image for your template in Creative Cloud libraries and the Essential Graphics panel in Premiere Pro.
To set the poster frame, follow these steps:
In the master composition, place the current-time indicator on the frame you want to select.
Click the Set Poster Time button in the Essential Graphics panel.
To export your composition as a Motion Graphics template, follow these steps:
Click the Export Motion Graphics Template button at the bottom of the Essential Graphics panel. Compositions in the hierarchy of the master composition are included in the template.
In the Export As Motion Graphics Template dialog, click the Destination menu. The available destinations are:
- Creative Cloud Libraries: Add templates to your Creative Cloud Libraries.
- Essential Graphics: Add templates to the local folder by default. Templates stored in the Essential Graphics folder are directly available in the Essential Graphics panel in Premiere Pro.
- Local Drive: Save templates to a local directory. The templates you save to your local directory are not automatically available in the Essential Graphics panel in Premiere Pro.
Select a check box under Compatibility:
- Warn me if this Motion Graphics template uses fonts that are not available from Adobe Fonts: Enable this option if you want After Effects to warn you if any fonts used by the composition are not available on Adobe Fonts.
- Warn me if After Effects needs to be installed in order to customize this Motion Graphics template: Enable this option if you only want to export After Effects independent features - for example, any third-party plug-ins.
For more information on adding assets to Creative Cloud Libraries, see Creative Cloud Libraries in After Effects.
Note:
These options only display warnings, they do not modify the content of the Motion Graphics template. To edit the project to meet the requirements, cancel the export and make the changes, then export the Motion Graphics template again.
Choose the export destination from the Destination menu and click OK.
Note:
You can author Motion Graphics templates (.mogrt files) that do not require the user to have After Effects installed on their computer to customize them. Make sure that your templates meet the following requirements to ensure an After Effects install is not required for the user of your .mogrt:
- Only the Classic 3D composition renderer is supported; the CINEMA 4D and Ray-traced 3D renderers are not supported.
- All effects included with After Effects are supported, except: Camera-Shake Deblur, Synthetic Aperture Color Finesse, Maxon CINEWARE, Puppet, and Warp Stabilizer.
- Dynamic Link footage is not supported such as Premiere Pro sequences or Character Animator CC scenes in an After Effects composition.
- FLV format footage and third-party plug-ins are not supported.
To edit your After Effects Motion Graphics template (.mogrt files), you can open them in After Effects as a Project file. After you edit the template, re-export it as a .mogrt file.
To open a Motion Graphics template as a project, use the following steps:
- In the Open Project dialog, select a .mogrt file, then click Open.
- When you open a .mogrt as a project, After Effects extracts the project file and assets. In the Extract '<filename>.mogrt' dialog, choose a location to extract the .mogrt contents, then click Extract.
You can also modify a Motion Graphics template used in a sequence in Premiere Pro 12.1 with the following steps:
- In After Effects, open the .mogrt file as a project. Modify one or more compositions, or add or change controls in the Essential Graphics panel.
- After you make the edits, in the Essential Graphics panel, click Export Motion Graphics Template button. You can either replace the original .mogrt file or select a new location or name for the updated file.
- In Premiere Pro, hold Option (MacOS) or Alt (Win) and drag the new or updated .mogrt from the Browse tab of the Essential Graphics panel and over the existing .mogrt clip in the sequence. Premiere Pro updates the Edit tab of the Essential Graphics panel with the new controls.
In After Effects, open the .mogrt file as a project. Modify the compositions, or add or modify controls in the Essential Graphics panel.
After you edit, in the Essential Graphics panel, click Export Motion Graphics Template button. You can either replace the original .mogrt file or select a new location or name for the updated file.
In Premiere Pro, in the Browse tab of the Essential Graphics panel, hold Opt (MacOS) or Alt (Win) and drag the new or updated .mogrt over the existing .mogrt clip in the sequence. Premiere Pro updates the Edit tab of the Essential Graphics panel with the new controls.
Data-driven Motion Graphics templates allow you to quickly and accurately customize bar charts, line graphs, and more, without manual entry or deep knowledge of motion graphics.
With this feature, you can add controls for CSV (comma-separated value) and TSV (tab-separated value) spreadsheet data to the Essential Graphics panel. When you export these Motion Graphics templates with data controls to Premiere Pro, you can modify or replace them in Premiere Pro.
Another use is that the data controls in the Essential Graphics panel can work as a data browser or editor for CSV or TSV data layers in your composition without exporting it as a template. When you add a composition with spreadsheet data to the panel, the panel displays all the related data which is editable. If you are working with a nested composition, the data controls are not accessible as master properties of that composition.
Use the following steps to add data controls to the Essential Graphics panel:
Import a CSV or TSV file into your project and add it to your composition.
In the Timeline panel, twirl open the layer properties for the data layer.
Select and drag the data property group of the layer to the Essential Graphics panel.
You can modify the following properties for spreadsheet data in the Essential Graphics panel:
- Spreadsheet Properties: Click Edit Properties to the right of the data group to modify the following:
- Data property type: Choose the data type for the values in each column. Use this to change how the spreadsheet values are represented in Premiere Pro. An After Effects author sets the type for each column in After Effects. In Premiere Pro, the type translates as either a text string, a hot text slider for numbers, or a hexadecimal value for color (for example, #EE0473).
- Minimum Rows: In Premiere Pro, you can modify the number of rows used in the Motion Graphics template. Set the minimum number of rows allowed.
- Rows: In Premiere Pro, you can modify the number of rows used in the Motion Graphics template. Set the maximum number of rows allowed.
- Data properties:
- Column names: Modify the column names that display in the Motion Graphics template.
- Data values: Modify the value of a spreadsheet cell. To choose the row you edit, change the Row menu at the top of the Data values group.
Note:
Premiere Pro Intro Templates
When you add the Data property group of a data layer to the panel, it removes the expressions that link the data properties of the layer to the source data file. It changes them to static values. If you modify the source data file outside of After Effects, the static data values automatically update.
Motion Graphics Templates For Premiere Free
For more information on how to use these templates in Premiere Pro, see Work with
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy