Google Maps Harta Romaniei
Harta Europei: Harta Rutiera Europa va recomanda sa utilizati Calculator Distante Rutiere si cautarea avansata. Descopera printr-un singur clic cel mai bun drum, rute auto alternative, topul obiectivelor turistice pe ruta configurata si pretul calatoriei. Map of Romania, view from satellite: share any place, address search, weather, ruler, regions and cities lists with marked capital and administrative centers;.
Mapclass
google.maps.Mapclass
This class extendsMVCObject.
When arms dealer Owen Davian ( Philip Seymour Hoffman) kidnaps Agent Lindsey Farris ( Keri Russell), one of Ethan’s former students, he goes to rescue her. He’s too late, and his mission for revenge leads him to try and track down “The Rabbit’s Foot”, a weapon of indescribable destruction whose specifics are left purposely vague to the point where someone may as well say it was invented by Reginald H. Mission impossible 3 full movie hd free download. In Mission: Impossible III, Ethan is about to get married to Julia ( Michelle Monaghan), who thinks he works at the Virginia Department of Transportation. However, he’s still secretly working for the IMF, but as a teacher rather than a field agent.
| Constructor | |
|---|---|
Map | Parameters:
Creates a new map inside of the given HTML container, which is typically a DIV element. |
| Methods | |
|---|---|
fitBounds | Parameters:
Sets the viewport to contain the given bounds. Note: When the map is set to display: none, the fitBounds function reads the map's size as 0x0, and therefore does not do anything. To change the viewport while the map is hidden, set the map to visibility: hidden, thereby ensuring the map div has an actual size. |
getBounds | Parameters: None Returns the lat/lng bounds of the current viewport. If more than one copy of the world is visible, the bounds range in longitude from -180 to 180 degrees inclusive. If the map is not yet initialized (i.e. the mapType is still null), or center and zoom have not been set then the result is null or undefined. |
getCenter | Parameters: None Returns the position displayed at the center of the map. Note that this LatLng object is not wrapped. See LatLng for more information. |
getClickableIcons | Parameters: None Returns the clickability of the map icons. A map icon represents a point of interest, also known as a POI. If the returned value is true, then the icons are clickable on the map. |
getDiv | Parameters: None |
getHeading | Parameters: None Returns the compass heading of aerial imagery. The heading value is measured in degrees (clockwise) from cardinal direction North. |
getMapTypeId | Parameters: None |
getProjection | Parameters: None Returns the current Projection. If the map is not yet initialized (i.e. the mapType is still null) then the result is null. Listen to projection_changed and check its value to ensure it is not null. |
getStreetView | Parameters: None Returns the default StreetViewPanorama bound to the map, which may be a default panorama embedded within the map, or the panorama set using setStreetView(). Changes to the map's streetViewControl will be reflected in the display of such a bound panorama. |
getTilt | Parameters: None Returns the current angle of incidence of the map, in degrees from the viewport plane to the map plane. The result will be 0 for imagery taken directly overhead or 45 for 45° imagery. 45° imagery is only available for satellite and hybrid map types, within some locations, and at some zoom levels. Note: This method does not return the value set by setTilt. See setTilt for details. |
getZoom | Parameters: None |
panBy | Parameters:
Changes the center of the map by the given distance in pixels. If the distance is less than both the width and height of the map, the transition will be smoothly animated. Note that the map coordinate system increases from west to east (for x values) and north to south (for y values). |
panTo | Parameters:
Changes the center of the map to the given LatLng. If the change is less than both the width and height of the map, the transition will be smoothly animated. |
panToBounds | Parameters:
Pans the map by the minimum amount necessary to contain the given LatLngBounds. It makes no guarantee where on the map the bounds will be, except that the map will be panned to show as much of the bounds as possible inside {currentMapSizeInPx} - {padding}. |
setCenter | Parameters:
|
setClickableIcons | Parameters:
Controls whether the map icons are clickable or not. A map icon represents a point of interest, also known as a POI. To disable the clickability of map icons, pass a value of false to this method. |
setHeading | Parameters:
Sets the compass heading for aerial imagery measured in degrees from cardinal direction North. |
setMapTypeId | Parameters:
|
setOptions | Parameters:
|
setStreetView | Parameters:
Binds a StreetViewPanorama to the map. This panorama overrides the default StreetViewPanorama, allowing the map to bind to an external panorama outside of the map. Setting the panorama to null binds the default embedded panorama back to the map. |
setTilt | Parameters:
Controls the automatic switching behavior for the angle of incidence of the map. The only allowed values are 0 and 45. setTilt(0) causes the map to always use a 0° overhead view regardless of the zoom level and viewport. setTilt(45) causes the tilt angle to automatically switch to 45 whenever 45° imagery is available for the current zoom level and viewport, and switch back to 0 whenever 45° imagery is not available (this is the default behavior). 45° imagery is only available for satellite and hybrid map types, within some locations, and at some zoom levels. Note:getTilt returns the current tilt angle, not the value set by setTilt. Because getTilt and setTilt refer to different things, do not bind() the tilt property; doing so may yield unpredictable effects. |
setZoom | Parameters:
|
| Properties | |
|---|---|
controls | Additional controls to attach to the map. To add a control to the map, add the control's <div> to the MVCArray corresponding to the ControlPosition where it should be rendered. |
data | An instance of Data, bound to the map. Add features to this Data object to conveniently display them on this map. |
mapTypes | A registry of MapType instances by string ID. |
overlayMapTypes | Additional map types to overlay. Overlay map types will display on top of the base map they are attached to, in the order in which they appear in the overlayMapTypes array (overlays with higher index values are displayed in front of overlays with lower index values). |
| Events | |
|---|---|
bounds_changed | Arguments: None This event is fired when the viewport bounds have changed. |
center_changed | Arguments: None This event is fired when the map center property changes. |
click | Arguments:
This event is fired when the user clicks on the map. An ApiMouseEvent with properties for the clicked location is returned unless a place icon was clicked, in which case an IconMouseEvent with a placeid is returned. IconMouseEvent and ApiMouseEvent are identical, except that IconMouseEvent has the placeid field. The event can always be treated as an ApiMouseEvent when the placeid is not important. The click event is not fired if a marker or infowindow was clicked. |
dblclick | Arguments:
This event is fired when the user double-clicks on the map. Note that the click event will also fire, right before this one. |
drag | Arguments: None This event is repeatedly fired while the user drags the map. |
dragend | Arguments: None This event is fired when the user stops dragging the map. |
dragstart | Arguments: None This event is fired when the user starts dragging the map. |
heading_changed | Arguments: None This event is fired when the map heading property changes. |
idle | Arguments: None This event is fired when the map becomes idle after panning or zooming. |
maptypeid_changed | Arguments: None This event is fired when the mapTypeId property changes. |
mousemove | Arguments:
This event is fired whenever the user's mouse moves over the map container. |
mouseout | Arguments:
This event is fired when the user's mouse exits the map container. |
mouseover | Arguments:
This event is fired when the user's mouse enters the map container. |
projection_changed | Arguments: None This event is fired when the projection has changed. |
rightclick | Arguments:
This event is fired when the DOM contextmenu event is fired on the map container. |
tilesloaded | Arguments: None This event is fired when the visible tiles have finished loading. |
tilt_changed | Arguments: None This event is fired when the map tilt property changes. |
zoom_changed | Arguments: None This event is fired when the map zoom property changes. |
MapOptionsinterface
google.maps.MapOptionsinterface
Mortal kombat 9 pc download free. MapOptions object used to define the properties that can be set on a Map.
| Properties | |
|---|---|
backgroundColor | Color used for the background of the Map div. This color will be visible when tiles have not yet loaded as the user pans. This option can only be set when the map is initialized. |
center | The initial Map center. Required. |
clickableIcons | When false, map icons are not clickable. A map icon represents a point of interest, also known as a POI. By default map icons are clickable. |
controlSize | Size in pixels of the controls appearing on the map. This value must be supplied directly when creating the Map, updating this value later may bring the controls into an undefined state. Only governs the controls made by the Maps API itself. Does not scale developer created custom controls. |
disableDefaultUI | Enables/disables all default UI. May be overridden individually. |
disableDoubleClickZoom | Enables/disables zoom and center on double click. Enabled by default. Note: This property is not recommended. To disable zooming on double click, you can use the |
draggable | If false, prevents the map from being dragged. Dragging is enabled by default. Note: This property is deprecated. To disable dragging on the map, you can use the |
draggableCursor | The name or url of the cursor to display when mousing over a draggable map. This property uses the css cursor attribute to change the icon. As with the css property, you must specify at least one fallback cursor that is not a URL. For example: draggableCursor: 'url(http://www.example.com/icon.png), auto;'. |
draggingCursor | The name or url of the cursor to display when the map is being dragged. This property uses the css cursor attribute to change the icon. As with the css property, you must specify at least one fallback cursor that is not a URL. For example: draggingCursor: 'url(http://www.example.com/icon.png), auto;'. |
fullscreenControl | The enabled/disabled state of the Fullscreen control. |
fullscreenControlOptions | The display options for the Fullscreen control. |
gestureHandling | This setting controls how the API handles gestures on the map. Allowed values:
|
heading | The heading for aerial imagery in degrees measured clockwise from cardinal direction North. Headings are snapped to the nearest available angle for which imagery is available. |
keyboardShortcuts | If false, prevents the map from being controlled by the keyboard. Keyboard shortcuts are enabled by default. |
mapTypeControl | The initial enabled/disabled state of the Map type control. |
mapTypeControlOptions | The initial display options for the Map type control. |
mapTypeId | The initial Map mapTypeId. Defaults to ROADMAP. |
maxZoom | The maximum zoom level which will be displayed on the map. If omitted, or set to null, the maximum zoom from the current map type is used instead. Valid values: Integers between zero, and up to the supported maximum zoom level. |
minZoom | The minimum zoom level which will be displayed on the map. If omitted, or set to null, the minimum zoom from the current map type is used instead. Valid values: Integers between zero, and up to the supported maximum zoom level. |
noClear | If true, do not clear the contents of the Map div. |
panControl | The enabled/disabled state of the Pan control. Note: The Pan control is not available in the new set of controls introduced in v3.22 of the Google Maps JavaScript API. While using v3.22 and v3.23, you can choose to use the earlier set of controls rather than the new controls, thus making the Pan control available as part of the old control set. See What's New in the v3.22 Map Controls. For taking accurate measurements and drawing a detailed design you need to have a software which can perform the above mentioned tasks easily and one of the software applications dedicated to design your house is Home Plan Pro. You just can’t draw sketches on a piece of paper and start building your house. Home Plan Pro Overview Designing a house requires precise measurements and careful drawings. Free house plan drawing software. |
panControlOptions | The display options for the Pan control. Note: The Pan control is not available in the new set of controls introduced in v3.22 of the Google Maps JavaScript API. While using v3.22 and v3.23, you can choose to use the earlier set of controls rather than the new controls, thus making the Pan control available as part of the old control set. See What's New in the v3.22 Map Controls. |
restriction | Defines a boundary that restricts the area of the map accessible to users. When set, a user can only pan and zoom while the camera view stays inside the limits of the boundary. |
rotateControl | The enabled/disabled state of the Rotate control. |
rotateControlOptions | The display options for the Rotate control. |
scaleControl | The initial enabled/disabled state of the Scale control. |
scaleControlOptions | The initial display options for the Scale control. |
scrollwheel | If false, disables zooming on the map using a mouse scroll wheel. The scrollwheel is enabled by default. Note: This property is not recommended. To disable zooming using scrollwheel, you can use the |
streetView | A StreetViewPanorama to display when the Street View pegman is dropped on the map. If no panorama is specified, a default StreetViewPanorama will be displayed in the map's div when the pegman is dropped. |
streetViewControl | The initial enabled/disabled state of the Street View Pegman control. This control is part of the default UI, and should be set to false when displaying a map type on which the Street View road overlay should not appear (e.g. a non-Earth map type). |
streetViewControlOptions | The initial display options for the Street View Pegman control. |
styles | Styles to apply to each of the default map types. Note that for satellite/hybrid and terrain modes, these styles will only apply to labels and geometry. |
tilt | Controls the automatic switching behavior for the angle of incidence of the map. The only allowed values are 0 and 45. The value 0 causes the map to always use a 0° overhead view regardless of the zoom level and viewport. The value 45 causes the tilt angle to automatically switch to 45 whenever 45° imagery is available for the current zoom level and viewport, and switch back to 0 whenever 45° imagery is not available (this is the default behavior). 45° imagery is only available for satellite and hybrid map types, within some locations, and at some zoom levels. Note:getTilt returns the current tilt angle, not the value specified by this option. Because getTilt and this option refer to different things, do not bind() the tilt property; doing so may yield unpredictable effects. |
zoom | The initial Map zoom level. Required. Valid values: Integers between zero, and up to the supported maximum zoom level. |
zoomControl | The enabled/disabled state of the Zoom control. |
zoomControlOptions | The display options for the Zoom control. |
MapTypeStyleinterface
google.maps.MapTypeStyleinterface
The MapTypeStyle is a collection of selectors and stylers that define how the map should be styled. Selectors specify the map features and/or elements that should be affected, and stylers specify how those features and elements should be modified. For details, see the style reference.
| Properties | |
|---|---|
elementType | The element to which a styler should be applied. An element is a visual aspect of a feature on the map. Example: a label, an icon, the stroke or fill applied to the geometry, and more. Optional. If elementType is not specified, the value is assumed to be 'all'. For details of usage and allowed values, see the style reference. |
featureType | The feature, or group of features, to which a styler should be applied. Optional. If featureType is not specified, the value is assumed to be 'all'. For details of usage and allowed values, see the style reference. |
stylers | The style rules to apply to the selected map features and elements. The rules are applied in the order that you specify in this array. For guidelines on usage and allowed values, see the style reference. |
MouseEventinterface
google.maps.MouseEventinterface

This object is returned from various mouse events on the map and overlays, and contains all the fields shown below.
| Methods | |
|---|---|
stop | Parameters: None Prevents this event from propagating further. |
| Properties | |
|---|---|
latLng | The latitude/longitude that was below the cursor when the event occurred. |
IconMouseEventinterface
google.maps.IconMouseEventinterface
This object is sent in an event when a user clicks on an icon on the map. The place ID of this place is stored in the placeId member. To prevent the default info window from showing up, call the stop() method on this event to prevent it being propagated. Learn more about place IDs in the Places API developer guide.
This interface extendsMouseEvent.
| Properties | |
|---|---|
placeId | The place ID of the place that was clicked. This place ID can be used to query more information about the feature that was clicked. Learn more about place IDs in the Places API developer guide. |
MapTypeIdconstants
google.maps.MapTypeIdconstants
Identifiers for common MapTypes. Specify these by value, or by using the constant's name. For example, 'satellite' or google.maps.MapTypeId.SATELLITE.
| Constants | |
|---|---|
HYBRID | This map type displays a transparent layer of major streets on satellite images. |
ROADMAP | This map type displays a normal street map. |
SATELLITE | This map type displays satellite images. |
TERRAIN | This map type displays maps with physical features such as terrain and vegetation. |
MapTypeRegistryclass
google.maps.MapTypeRegistryclass
A registry for MapType instances, keyed by MapType id.
This class extendsMVCObject.
| Constructor | |
|---|---|
MapTypeRegistry | Parameters: None The MapTypeRegistry holds the collection of custom map types available to the map for its use. The API consults this registry when providing the list of avaiable map types within controls, for example. |
| Methods | |
|---|---|
set | Parameters:
Sets the registry to associate the passed string identifier with the passed MapType. |
MapRestrictioninterface
google.maps.MapRestrictioninterface
A restriction that can be applied to the Map. The map's viewport will not exceed these restrictions.
| Properties | |
|---|---|
latLngBounds | When set, a user can only pan and zoom inside the given bounds. Bounds can restrict both longitude and latitude, or can restrict latitude only. For latitude-only bounds use west and east longitudes of -180 and 180, respectively. For example, |
strictBounds | By default bounds are relaxed, meaning that a user can zoom out until the entire bounded area is in view. Bounds can be made more restrictive by setting the strictBounds flag to true. This reduces how far a user can zoom out, ensuring that everything outside of the restricted bounds stays hidden. |
TrafficLayerclass

google.maps.TrafficLayerclass
A traffic layer.
This class extendsMVCObject.
| Constructor | |
|---|---|
TrafficLayer | Parameters:
|
| Methods | |
|---|---|
getMap | getMap()Return Value: Map |
setMap | setMap(map)Return Value: None Renders the layer on the specified map. If map is set to null, the layer will be removed. |
setOptions | Parameters:
|
TrafficLayerOptionsinterface
google.maps.TrafficLayerOptionsinterface
TrafficLayerOptions object used to define the properties that can be set on a TrafficLayer.
| Properties | |
|---|---|
autoRefresh | Whether the traffic layer refreshes with updated information automatically. This is true by default. |
map | Map on which to display the traffic layer. |
TransitLayerclass
google.maps.TransitLayerclass
A transit layer.
Google Maps Harta Rutiera Romania
This class extendsMVCObject.
| Constructor | |
|---|---|
TransitLayer | Parameters: None |
| Methods | |
|---|---|
getMap | getMap()Return Value: Map |
setMap | setMap(map)Return Value: None Renders the layer on the specified map. If map is set to null, the layer will be removed. |
BicyclingLayerclass
google.maps.BicyclingLayerclass
A layer showing bike lanes and paths.
This class extendsMVCObject.
| Constructor | |
|---|---|
BicyclingLayer | Parameters: None A layer that displays bike lanes and paths and demotes large roads. |
| Methods | |
|---|---|
getMap | Parameters: None Returns the map on which this layer is displayed. |
setMap | Parameters:
Renders the layer on the specified map. If map is set to null, the layer will be removed. |
NOW amazing offline weather plugin included! 14 days weather forecast for every thai cities. Plugin works in offline mode. Detailed current weather with information about: conditions, temperature, humidity, pressure.
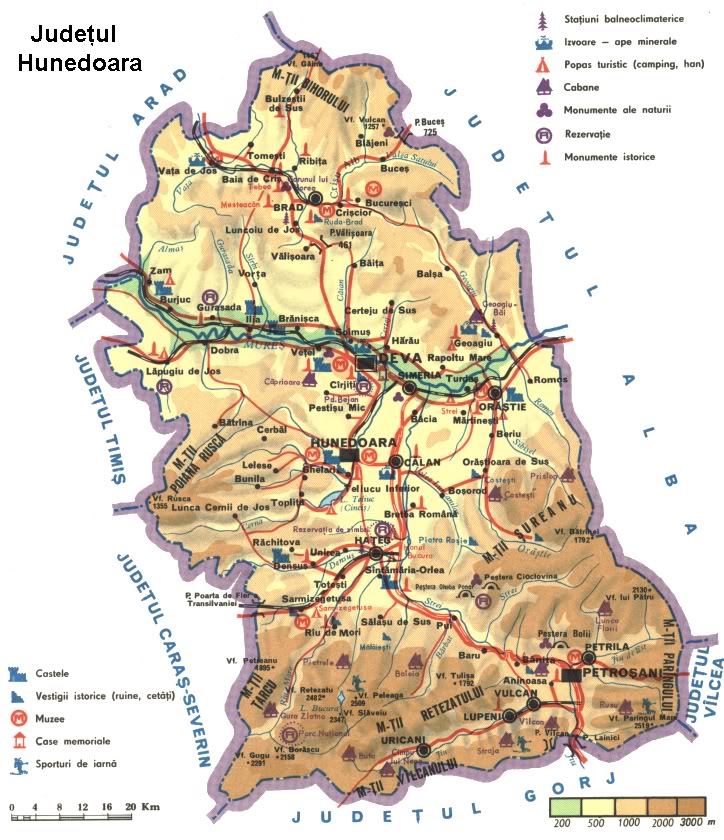
Our Romania offline road map (route map) primarily displays roads and transport links rather than natural geographical information. Offline Romania road map also shows non-automotive tourist routes, and more detailed area around the cities:
Bucharest, Cluj-Napoca, Timișoara, Iași, Constanța, Craiova Dolj, Brașov Brașov, Galați Galați, Ploiești
You can use this map without data roaming, WIFI Connection and hidden costs!
FEATURES:
- complete offline map with GPS geolocation (100% offline)
- currency converter: euro, british pound, US dollar, chinese Youan, Japanese Yen, Korean Won, Rupee, Russian Ruble (offline)
- Phrase Book (Tourist dictionary)
- multilingual interface
- city finder - serch the map in any language!
- weather forrecast with offline mode
- hotels deals (online module) with motels & hostels included
- Things to do & trips
- Attraction Deals: museums, airport transports, walking tours, bike tours, national parks,, jungle, food discovery deals, scuba diving, River Cruise, adventure cruise, zoo safari, elephant riding, canoe tours, fishing tours, Wine Trails, Dracula's Castle, Most Popular Transylvanian Castles, Speedboat Tours, Mountain Safari
- POI finder (like: hotels, parkings, restaurants, fast food, gas stations)
- News reader
11 LANGUAGES supported:
English, german, french, russian, korean, portuguese, spanish, japanese, italian, chinese, thai
With our weather plugin you can set any city or region to get actual weather. Weather is available all the time in your phone in offline mode. It's realy nice because you don't need to pay for internet connection and roaming.
Romania is a country located at the intersection of Central and Southeastern Europe, bordering on the Black Sea. Romania shares a border with Hungary and Serbia to the west, Ukraine and Moldova to the northeast and east, and Bulgaria to the south. At 238,391 square kilometres (92,043 sq mi), Romania is the eighth largest country of the European Union by area, and has the seventh largest population of the European Union with 20,121,641 people (20 October 2011). Its capital and largest city is Bucharest - the sixth largest city in the EU.
The United Principalities emerged when the territories of Moldavia and Wallachia were united under Prince Alexander Ioan Cuza in 1859. In 1866 Prince Karl of Hohenzollern-Sigmaringen was called to the throne as the Ruling Prince of the Romanian Principate and in 1881 he was finally crowned as King Carol I the first monarch of the Kingdom of Romania. Independence from the Ottoman Empire was declared on 9 May 1877, and was internationally recognised the following year. At the end of World War I, Transylvania, Bukovina and Bessarabia united with the Kingdom of Romania.